Blogger bildiğiniz gibi standart yorum formuna yanıtla özelliği getiren dişli yorum sistemini
aktif etti.
Bu özellikle birlikte artık yapılan yorumlara yeni yorum
satırında cevap vermek yerine yanıtla butonuna tıklayarak direkt o
yoruma cevap atabiliyoruz.
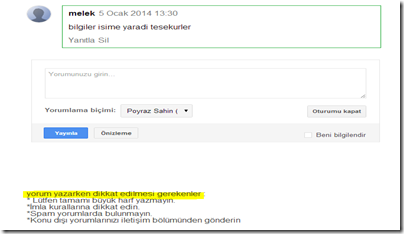
Yalnız bu dişli yorum sistemiyle birlikte "eğer yorum formunda mesaj gösteriyorsanız fark etmişsinizdir" yorum formu iletisi yazıda yorum varsa formun alt kısmına kayıyor.
Örneğin
blogunuzdaki yazılara yorum yapılırken dikkat edilmesi gereken noktalar
adı altında ifadeler belirttiniz fakat bu ileti yorum formunun altında
gösteriliyor.
Okuyucu daha yorum yazmadan okuması gereken maddeleri
göremeden yorum yazabiliyor.
Daha açıklayıcı olması açısından aşağıdaki
resme bakabilirsiniz.
Bu türden bir sorun yaşıyorsanız blogumuzda yapacağımız ufak değişiklikle yorum formu iletisini formun üst kısmına alacağız :
Blogger Yorum Formu İletisi Formun Üzerine Nasıl Taşınır?
Blogger hesabınıza giriş yaparak html düzenle kısmına gelin.
Aşağıdaki kodu arayın :
<b:includable id='threaded-comment-form' var='post'>
Bu
kodu bulduğunuzda aşağıdaki resimdeki gibi kod yapısı bulacaksınız.
Sarı
renkle işaretlediğim kısmı bir sonraki adımda paylaştığım gibi ekleyin.

Burada <b:else/> komutundan sonra aşağıdaki kodu ekleyin:
<div id='threaded-comment-form'>
</b:if> kodundan hemen önce de aşağıdaki kodu ekleyin:
</ div>
Şimdi sıra son adımda.
Hemen aşağıdaki kodu bulun :
document.getElementById(domId).insertBefore(replybox, null);
Ve bu kodla değiştirin :
document.getElementById (domId). insertBefore (document.getElementById ('threaded-comment-form'), null);
Şimdi şablonunuzda yaptığınız değişiklikleri kaydederek yorum aldığınız sayfanızı görüntüleyebilirsiniz.